Voilà, je suis arrivé à un résultat après quatre semaines de recherches. Malheureusement, je devrai remettre à un peu plus tard la publication de mon code source car j’ai encore quelques soucis pour terminer l’application. J’ai du mal à interpréter quelques détails de l’article qui nous sert de base à notre algorithme de tone mapping.
Mais avant de parler d’autre chose, qu’est ce donc que le tone mapping?D’après Wikipédia, le tone mapping est une technique permettant de faire correspondre les composantes d’une couleur d’un rang vers un autre. Concrètement c’est la résolution de ce problème: comment rendre le plus fidèlement possible des couleurs dont les composantes sont codées sur 16 ou 32 bits, en utilisant des écrans dont les composantes sont codées sur 8 bits?
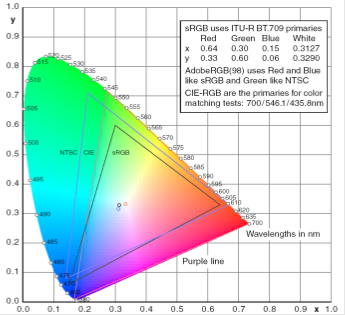
En regardant le petit shéma suivant, on se rend vite compte que les espaces de couleurs que l’on utilise d’habitude sont très limités par rapport à la quantité de couleurs que l’on est réellement capable de reproduire.

Différents espaces de couleurs et leurs limites
C’est un problème qui fait encore débat aujourd’hui. Beaucoup d’algorithmes ont été soumis mais peu permettent de produire un résultat satisfaisant. Pour ce début d’année nous avons donc eu comme devoir d’implémenter un opérateur global puis un opérateur local de tone mapping. L’opérateur local est celui de Reihnart.
Un opérateur est une fonction permettant de corriger la luminance des pixels d’une image. L’opérateur global est donc calculé à partir de la luminance moyenne de toute l’image, l’opérateur local est calculé à partir des zones voisines à un pixel donné. Si l’opérateur global ne pose pas trop de problème quant à son implémentation, l’opérateur local est un peu plus compliqué à comprendre et à appliquer. Mais bon, je préfèrerai parler de ces derniers quand j’aurai terminé complètement l’application.
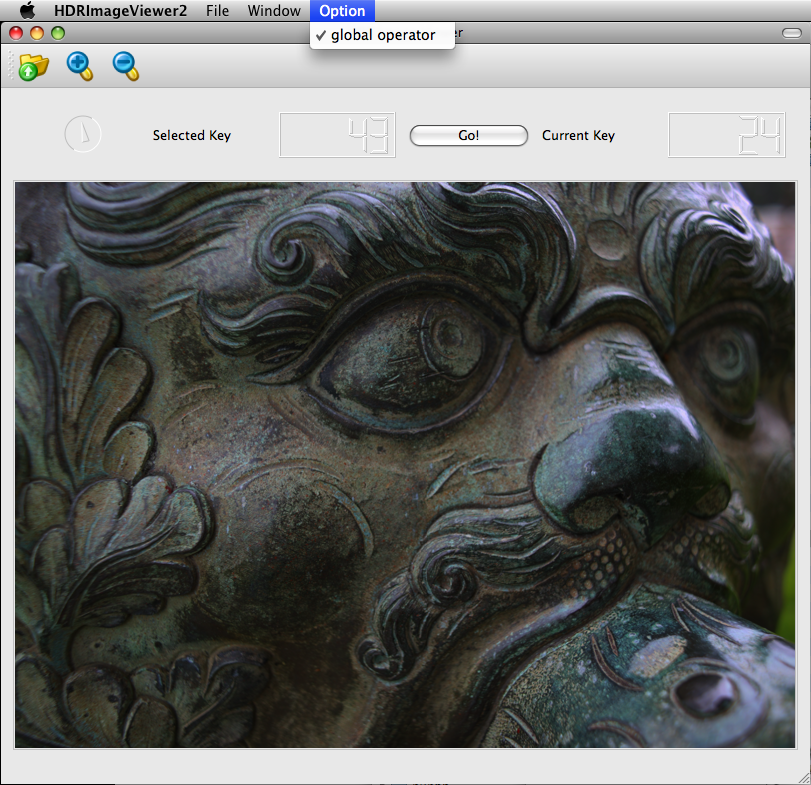
Je vous laisse un screenshot de l’interface de mon viewer sous Mac. C’est relativement basique (oui on peut dire moche, j’ai pas honte) mais elle permet de jouer avec quelques paramètres de l’algorithme. On peut choisir la « clé » (key) avec une sorte d’interrupteur et on peut aussi passer de l’opérateur global à l’opérateur local avec le menu option. Par défaut je préfère laisser l’opérateur local car c’est bien sûr celui qui produit de meilleurs résultats. ![]()

Voici le "chef d'oeuvre" ![]()
Dans un futur proche, j’ai prévu de réfléchir un peu mieux à la barre d’outil pour y inclure plus de paramètre comme la possibilité de régler la netteté. Il faut que j’étudie un peu mieux Qt pour connaître l’ensemble des widgets qui sont à notre disposition. Là j’ai fait au plus simple.
Mais sinon pour un premier programme en C++ avec Qt je ne suis pas trop déçu du résultat.
La base du programme est celle de l’exemple fournit avec le SDK: image viewer. J’ai rajouté la toolbox, rajouté les widgets de réglages, et modifié les menus.
Voilà, si je compte bien, en un peu moins d’un mois j’ai appris:
- à coder en C++ (de base et façon plutôt orienté code managé, c’est pas l’idéal mais bon…)
- à installer Qt sous différentes plateformes (Mac et Windows, pas les plus triviales quoi…)
- à installer d’autres librairies sur ma machine et les inclure dans un projet Qt (là je regarde un peu une autre librairie qui pourrait m’être utilise: OpenCV)
- à lire une publication scientifique et en interpréter le contenu
- à penser un peu plus ergonomie plutôt que système et fonctionnalités (pour une fois que je me glisse dans la peau de l’utilisateur final…)
Ce sera tout pour aujourd’hui. Le prochain épisode, je mettrai à disposition le source du programme ainsi que les liens vers les cours correspondants (actuellement le site de l’IRIT n’est pas disponible et ce depuis hier après midi).